SHOP & SCAN: MOBILE CHECKOUT APPLICATION
There are more than 200,000 self-checkout machines in stores around the world. Yet, many are ineffective at providing the user a positive and timely experience. Shoppers often find themselves plagued with error messages, incorrect inputs and the need for assistance from an employee. Our redesigned self-checkout system aims to provide a more user friendly experience for both the guest and associate.
We researched and evaluated current self-checkout systems to reveal points of frustration that leads users to choose traditional checkout systems over self-checkout systems. Our findings also highlighted how effective a mobile application could be for checking out after shopping.
Furthermore, we discovered that coupon and shopping list applications are frequently used during shopping, which led to our mobile application self-checkout prototype. It couples features such as a shopping list, coupon finder and order history with a new streamlined shop and scan process. Through iterative testing, we found this application to be more effective the simpler and more automated it was for the user.




RESEARCH
We used a variety of methods to inform our design decisions. During the research phase, we conducted heuristic evaluations, competitive analysis, user observations and surveys.
Heuristic Evaluations
Two team members conducted heuristic evaluations of Target self-checkout kiosks. We used the Nielsen general heuristics as a guide in these evaluations. then documented problem areas. These were used as reference when building our own application.
Competitive Analysis
We used Target’s self-checkout kiosk and the Sam’s Club checkout app during our competitive analysis, during which these systems were compared to our initial user interviews and a list of various elements we believed users wanted in an application. These elements were broken into two groups: usability and application features.
User Observations:
The team conducted a total of eight user observations the Target self-checkout system and Sam’s Club Scan and Go, four mobile and four kiosk based. We developed a testing protocol, and each team member conducted two usability tests each. We watched users complete basic tasks within this application and recorded our feedback. Once the test was completed, we conducted user interviews to determine their thoughts on the application. All user interviews were recorded.
Heuristic Evaluations
Heuristic Evaluations
SURVEYS
We collected quantitative and qualitative feedback during a follow up survey. We found that 85% of participants shop at the grocery store at least once a week, and out of 89 participants, only six had not used a self-checkout system in the last three months.
The mean satisfaction with self-checkout systems was higher than anticipated at 3.9 out of 5. The median was 4 and the standard deviation was 1.055. The mean for the likelihood of using a self-checkout system over a traditional system was 3.7. The median was 4, and the standard deviation was 1.284. This means that users are more likely to use self-checkout systems over traditional checkout systems.
Identified Factors
We also analyzed several different factors identified by participant responses that might influence satisfaction with or likelihood to use self-checkout. We found statistical significance that those with a poor previous experience with self-checkout systems are less likely to use a self-checkout system again
Themes
Through our open ended survey questions, we found several themes regarding motivations to use a self-checkout system. Many mentioned positive features of self-checkout systems including speed and efficiency, while others found the error identification and handling of a self-checkout system almost unbearable. We were surprised to find that many used self-checkout systems to avoid interacting with people. This all lends itself to creating additional autonomy for shoppers in the checkout process through the use of their own mobile device.
Understanding The Users
We included specific questions in the survey to increase our understanding of how shoppers interact with their mobile device. We found that 64% of participants used mobile applications during their shopping experience: 37 participants used coupon or savings apps, while 34 referenced shopping list apps. These findings were a driving factor in creating a mobile application with commonly used features such as a coupon finder and a shopping list creator.

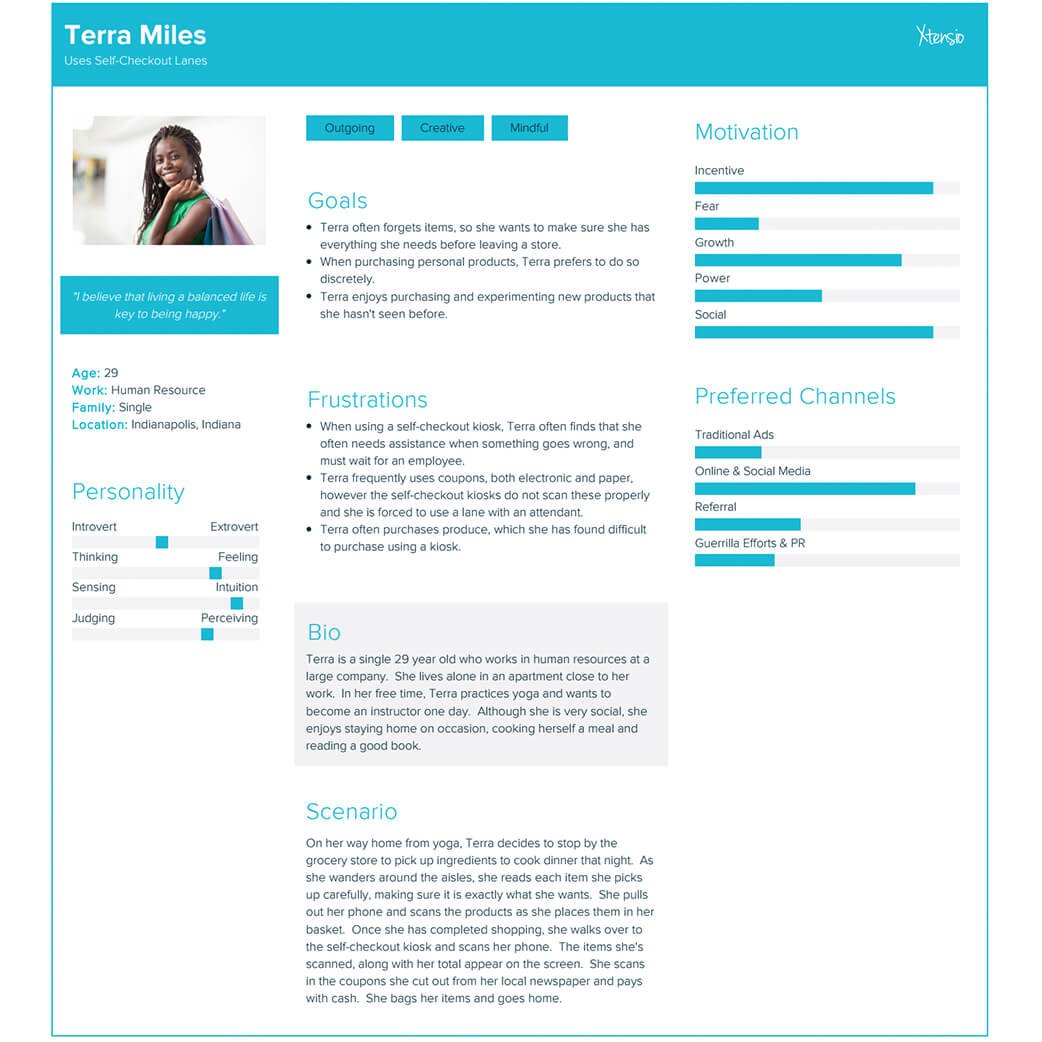
USER PERSONA
We developed two personas based on our research findings. These primary personas are based on the user’s grocery shopping habits and preferences; one being geared towards using self-checkout lanes, and the other towards using mobile apps to complete purchases.


USER FLOWS/RED ROUTES
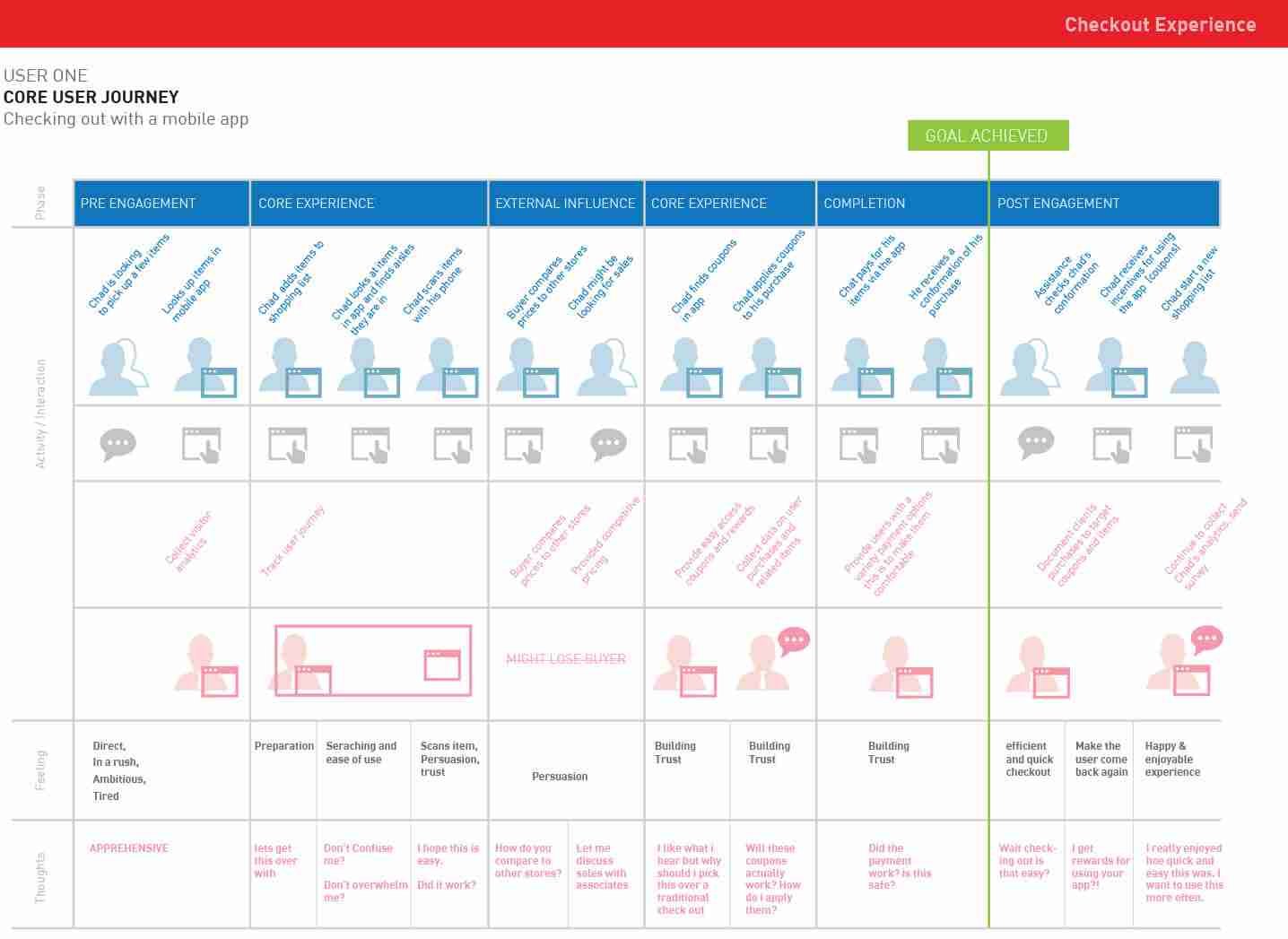
Our team developed a document that allowed us to track and predict key pain points for a user as they go through the various checkout processes, as well as tell us the user’s journey from start to finish. This document distills the user experience into five major categories: pre-engagement, core experience, external influences, completion and post engagement. As a team, we wanted to understand how individuals shop for products and what external factors prevent them from abandoning shopping carts and completing their goals. We also outline key moments where we can act. In these moments, we can build trust with a user and simplify any painful moments in the process. We learned that most users abandon their shopping cart in search for better deals, and as result, we incorporated the use of a coupon element. This allowed users to seek out the best deals for a product and kept engaged in the journey.
PROTOTYPING AND TESTING
We created an information architecture that focused on three specific features: shopping list, coupon finder, and shop and scan checkout capability. The initial information architecture was used to create sketches of both the mobile application and the kiosk prototypes. These sketches were then brought to life in an Axure mid-fidelity prototype. We tested both prototypes in usability studies, and participants uncovered many improvements to the design. First, we found that the mobile application’s separation by function did not match the user’s mental model of shopping versus planning. As such, we updated the application to detect if the user is in a grocery store, which would lead to a “Shop & Scan” mode, or take them directly to their shopping list for planning.
Our user testing resulted in a much more simplified high-fidelity mobile app and kiosk prototype. We also created a style guide to dictate the look and feel of the high-fidelity prototype. Unfortunately, at this point we did not have enough time to do a final round of testing on the high-fidelity prototype. However, with all of our previous research, we believe we created an improved interface for shoppers looking for simplicity and autonomy during their self-checkout experience.